Working on CSS is an art which not everyone is good at, but day to day experience makes us a veteran in styling web applications.
For those who feel bored while styling or those who don’t understand the concept of CSS can make use of a smart idea.
That is by playing games which improves our CSS skills without our knowledge.
Some of the games which I personally believe that will improve our CSS knowledge are:-
1. CSS Diner

Let me welcome you all with some food.
This is a gaming platform which concentrates mainly on the selector concepts such as select using id, nth class, universal Selector, child selector etc.
Hope you’ll enjoy having a feast.
Link:- https://flukeout.github.io/
2. Grid Garden

If you are going to style a page using CSS you cannot avoid the grid system concept.
Grid system is a very important concept in CSS which helps the developers to style a page by dividing it into a few specific spaces called grids.
This Grid Garden game helps us to improve our knowledge in grids and positioning.
This game is designed with the theme of gardening which also reminds us of the importance of plants as well.
Gives us a pleasant feeling while playing.
Link:- https://cssgridgarden.com/
3. Flexbox Froggy

Just like the concept of grid we do have another core concept in CSS which is Flexbox.
Flexing allows the elements to be responsive i.e in web pages it automatically adjusts itself in small screens. Now the game is simple , we have to help the frog by moving it from water to the leaf.
As simple as that but it covers many depth concepts of flexbox through this simple game.
Link:- https://flexboxfroggy.com/
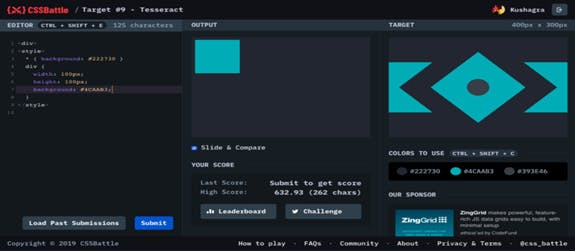
4. CSSBattle

Enough of positioning and aligning let’s get into designing something. CSS Battle is a competitive game unlike the above games with levels.
In CSS Battle we may need to create a replica of a design or image given in minimum lines of code. Thus it improves our styling quality and coding standards.
Link:- https://cssbattle.dev/
5. Grid Attack

Another grid genre game but with a quite interesting storyline. Grid attack is a game with an amazing storyline of ancient Elvish prophecy “Marketi Predictori”.
It makes us go on a dangerous quest with Rey( main character’s sister) to find Luke( main character) and rescue him from Valcorian (villain) and defeat Valcorian with our secret weapon called CSS Grid.
Link- https://codingfantasy.com/games/css-grid-attack
Bonus!
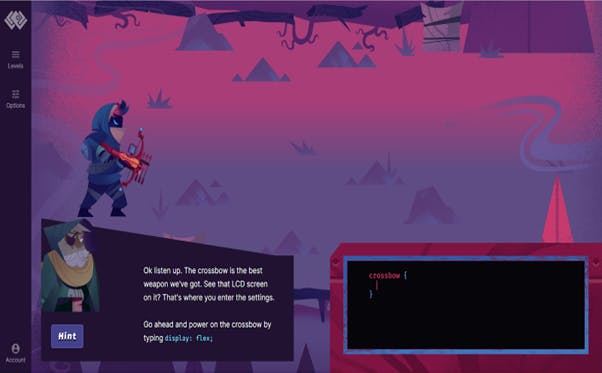
6. Flexbox Zombies

Another flex genre game with a storyline of a master teaching a kid to use a crossbow, parallelly it teaches us CSS flex as well in a creative way.
Its advanced animation and music makes the game addictive, which even makes us forget that we are playing that game for learning.
Link:- https://mastery.games/flexboxzombies/
Final Thoughts
Thus we have gone through some of the interesting games which makes our learning interesting and easier.
I would like to conclude by suggesting one last wonderful game which teaches us everything, It’s called Life.
Happy Coding.
